Backend REST e Dashboard em minutos com Parse!
Crie um backend em minutos com dashboard e todos os recursos de uma API Rest com apenas alguns cliques de forma gratuita!

Se você assim como eu, já teve a necessidade de criar um Backend para servir um site ou app de forma rápida e sem precisar de muito esforço e então recorre a projetos prontos, boilerplates ou frameworks mais opinados que ja adiantam alguma coisa (Laravel, Rails, Adonis, Django...), o que acha de deixar esse processo muito mais rápido e simples?
Vamos ver agora como fazer uma API Rest com Dashboard em alguns minutos usando o Parse!
- Introdução 📄
- Iniciando ✍🏼
- Criando script para subir o Backend 👨🏽💻
- Criando o Dashboard e script ⌨️
- Subindo Backend e Dashboard 😍
- Conclusão ✅
generated with Summaryze Forem 🌱
Introdução 📄
O Parse é uma "plataforma" com diversas soluções para criação de aplicações Backend, dentre as principais funcionalidades podemos destacar: criação e armazenamento de arquivos e objetos, autenticação e notificações push.
O projeto é totalmente Open Source e super fácil de utilizar, além de contar com uma documentação excelente.
Iniciando ✍🏼
Vamos começar criando uma pasta para o nosso projeto, e apesar do Parse não precisar necessariamente disso, vai ficar mais organizado para nós(no decorrer da postagem vai ficar claro).
Para isso, vamos rodar o comando:
yarn init meuProjetoParse -y
#ou
npm init meuProjetoParse -y
Agora, apesar da documentação do Parse sugerir que instalemos ela de forma global, eu vou preferir instalar ela como dependência do nosso projeto, mantendo-a isolada e com melhor controle de versão:
yarn add parse-server
#ou
npm i parse-server
Com o parse instalado, tudo que precisamos é chamar o CLI que ele nos disponibiliza passando as configurações do nosso app, por exemplo (utilize yarn parse-server -h para ver a ajuda):
yarn parse-server --appId parseTest --masterKey pass --databaseURI postgres://postgres:root@localhost/parse
#ou
npx parse-server --appId parseTest --masterKey pass --databaseURI postgres://postgres:root@localhost/parse
Certo, mas o que aconteceu aqui ?
Nós acabamos de chamar a CLI do Parse informando o id do nosso projeto (appId), a senha (masterKey) e a URI da base de dados (databaseURI). Executando apenas este comando o parse irá subir o nosso Backend, porém, podemos melhorar esse processo.
Criando script para subir o Backend 👨🏽💻
Vamos criar um arquivo de configuração para podermos inserir todas as opções que desejarmos (consulte o help do parse-server para ver todas as opções disponíveis), então crie um arquivo chamado config-server.json na raiz do projeto e coloque o seguinte conteúdo:
{
"appId": "parseTest",
"masterKey": "pass",
"databaseURI":
"postgres://usuario:senha@localhost/nomebanco"
}
Se desejar, utilize uma URI do mongoDB, caso utilize o postgres, lembre-se de renomear para os seus dados (usuário, senha, host e base de dados).
Agora vamos no nosso package.json e vamos criar nosso script que subirá nosso servidor, para isso, adicione (caso não exista) a chave scripts com o seguinte script:
"scripts": {
"server": "yarn parse-server config-server.json"
},
E para testar nosso Backend, basta rodar no terminal:
yarn server
#ou
npm run server
E veremos um log e na ultima linha a mensagem:[7165] parse-server running on http://localhost:1337/parse
indicando que nosso Backend já esta rodando 🥳.
Criando o Dashboard e script ⌨️
O Parse inclui uma dashboard para gerenciar todos os dados do Backend, e o processo de instalação e configuração é bem similar ao anterior, então vamos começar instalando o parse-dashboard como dependência do nosso projeto:
yarn add parse-dashboard
#ou
npm i parse-dashboard
Para subir nosso dashboard faríamos algo como:
yarn parse-dashboard --dev --appId parseTest --masterKey pass --serverURL "http://localhost:1337/parse" --appName Estudo
A única coisa nova aqui é o serverURL, que deve apontar pra url do Backend que acabamos de criar e o appName.
Sendo assim, precisamos criar um novo arquivo de configuração, pois o parse-dashboard possui outro formato(que possibilita gerenciar mais de um Backend inclusive), crie um arquivo chamado config-dashboard.json e coloque o seguinte conteúdo:
{
"apps": [
{
"serverURL": "http://localhost:1337/parse",
"appId": "parseTest",
"masterKey": "pass",
"appName": "Parse Estudo"
}
]
}
Podemos também adicionar autenticação na nossa página, para isso, basta adicionarmos a key users, ficando desta forma:
{
"apps": [
{
"serverURL": "http://localhost:1337/parse",
"appId": "parseTest",
"masterKey": "pass",
"appName": "Parse Estudo"
}
],
"users": [
{
"user": "admin",
"pass": "admin"
}
]
}
Com nosso dashboard configurado, vamos agora criar nosso script no package.json, ficando desta forma:
"scripts": {
"server": "yarn parse-server config.json",
"dashboard": "yarn parse-dashboard --config config-dashboard.json"
},
Tudo pronto, basta que você abra dois terminais, em um execute:
yarn server
e no outro:
yarn dashboard
e acessar a url exibida no terminal: http://0.0.0.0:4040/ :


Porém, ainda dá pra melhorar mais um pouco.
Subindo Backend e Dashboard 😍
Atualmente precisamos de dois terminais para rodar o Backend e o Dashboard, porém, podemos melhorar isso criando um único script que irá executar os outros dois ao mesmo tempo.
Vamos instalar mais duas dependências:
yarn add concurrently wait-on
Com essas duas dependências, vamos conseguir executar scripts de forma concorrente e vamos conseguir esperar que o servidor suba para só então chamar o dashboard.
Então, no nosso package.json iremos adicionar mais um script, ficando desta forma:
"scripts": {
"server": "yarn parse-server config.json",
"dashboard": "yarn parse-dashboard --config config-dashboard.json",
"start": "concurrently \"yarn server\" \"wait-on http://localhost:1337/parse/health && yarn dashboard \""
},
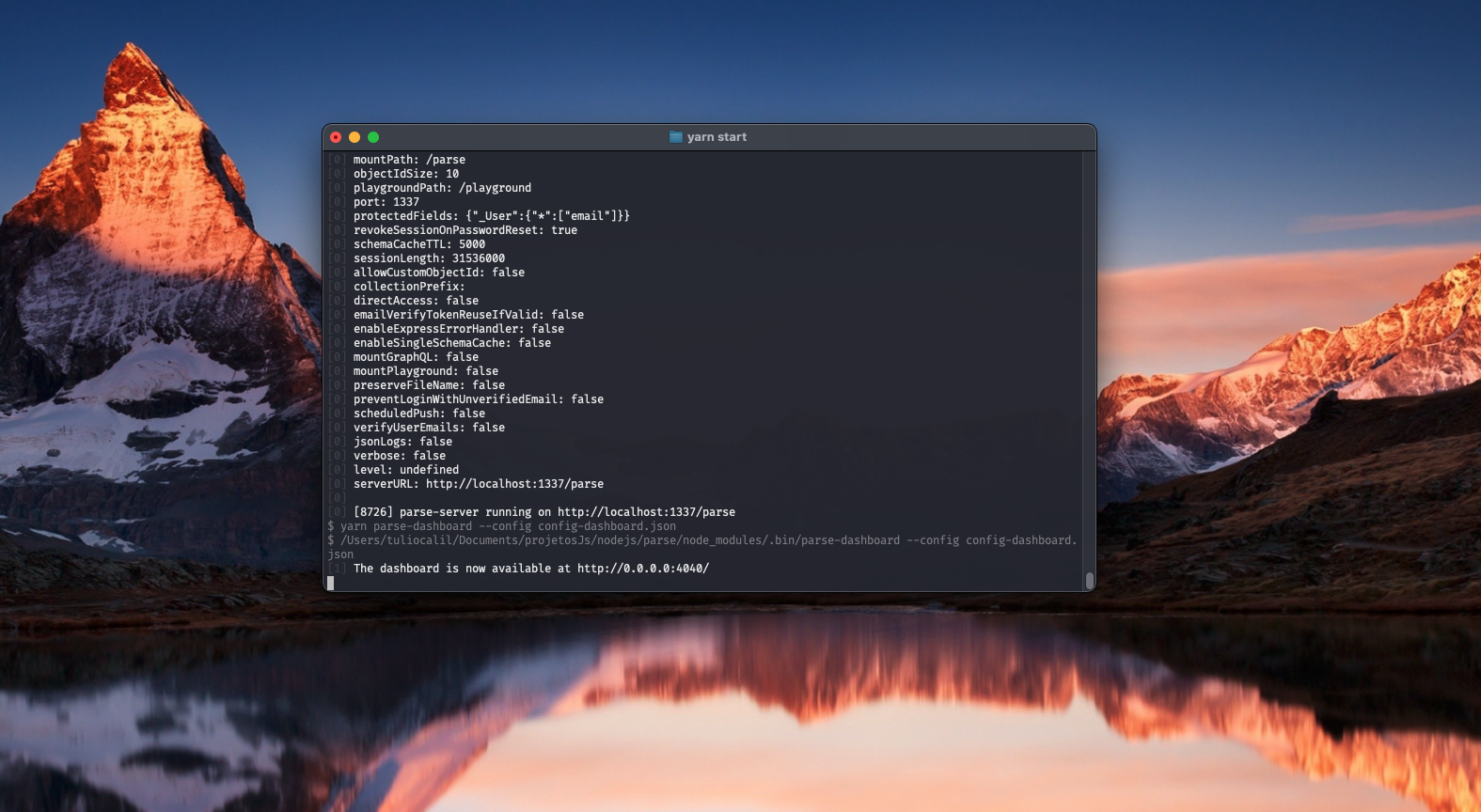
Observe aqui que estou checando se o servidor está rodando no endpoint /parse/health pois o wait-on por padrão espera que a resposta da url seja um status code 200. Sendo assim, nosso dashboard irá ser executado apenas quando o servidor subir com sucesso e para testarmos, vamos simplesmente rodar:
yarn start
#ou
npm start
E o nosso Backend estará em perfeita execução:

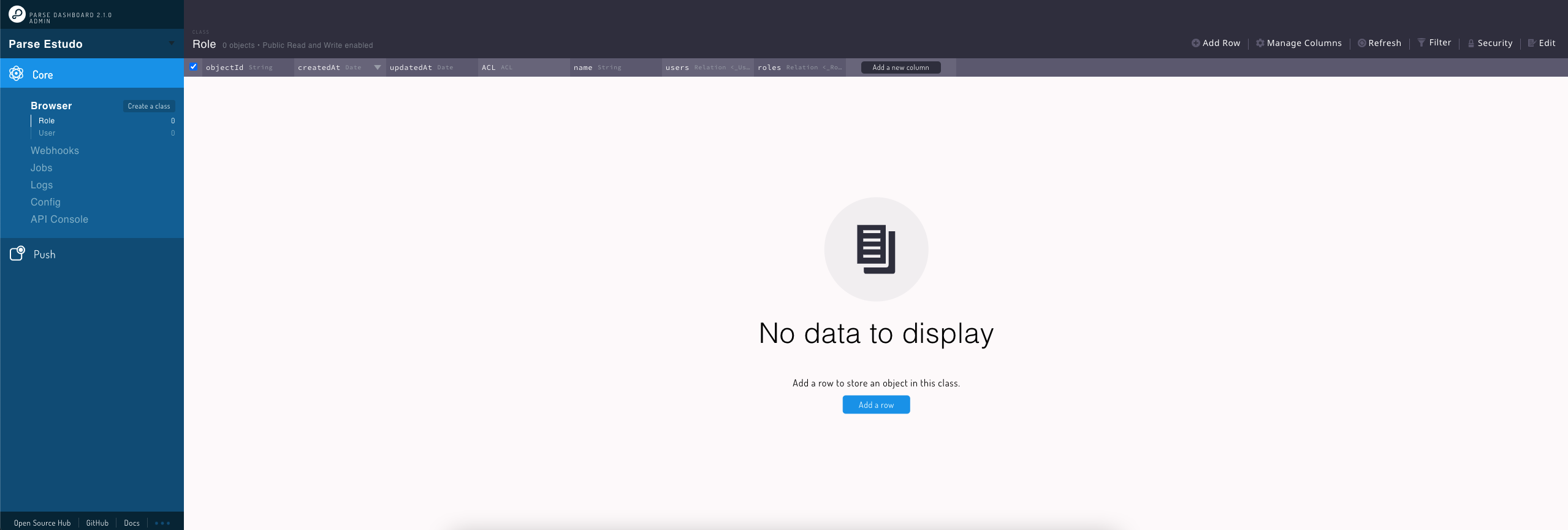
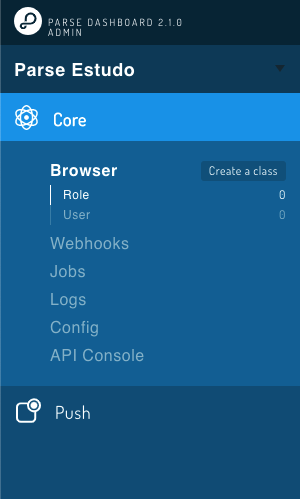
Ao acessar podemos perceber no menu lateral várias opções:

Temos:
- Core
- Browser, mostrando as nossas tabelas/schemas do banco de dados.
- Create Class, que é a opção pra criar uma nova entidade no banco de dados.
- Webhooks, que são ações que acontecem em resposta a algo, por exemplo, depois de salvar um novo usuário, chamar um endpoint para enviar um email de boas-vindas.
- Jobs, disponível apenas com integração com o a cloud, são tarefas que você pode configurar para serem executadas de acordo com seu agendamento, a mesma ideia de cron jobs.
- Logs, um tail dos logs que são salvos em discos, divididos entre
infoeerro. - Config, um atalho para criar novos campos personalizados na entidade de configuração.
- Api Console, um cliente http embarcado no sistema, para executar chamadas de teste.
- Push, nosso painel para envio de push notifications
- Audiences, segmentação do nosso público para as notificações.
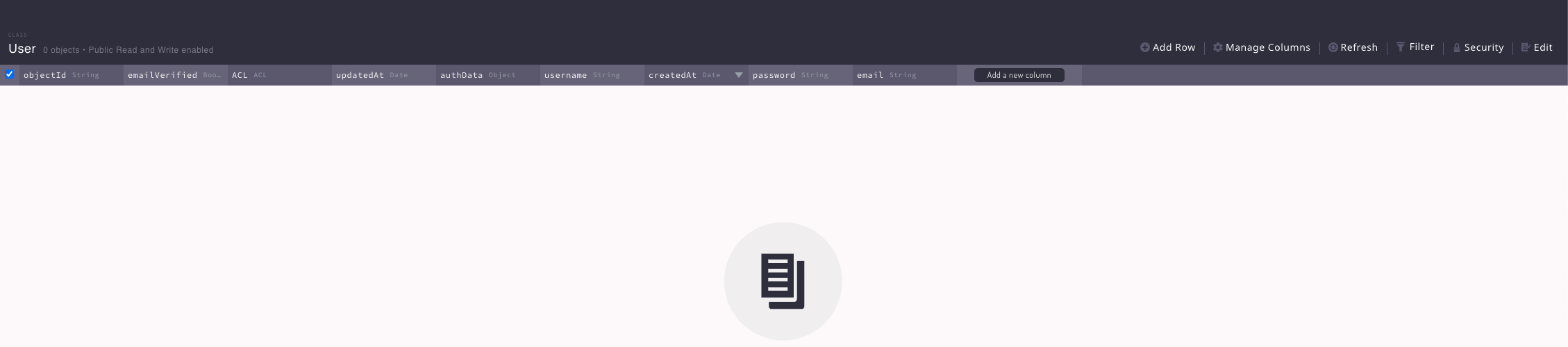
Já dentro de uma classe/entidade, podemos ver algumas opções:

Podemos visualizar os campos da nossa classe e seus tipos, a opção para adicionar um novo campo, adicionar um novo registro, gerenciar os campos existentes, filtrar, atualizar os registros e a segurança referente a essa classe (permissões para alterar a classe) etc.
Para acessar as rotas basta que você faça uma chamada com o mesmo nome da classe que você criou, por exemplo:http://localhost:1337/parse/classes/users.
Consulte aqui a documentação.
Conclusão ✅
O Parse é uma ferramenta muito legal e rápida. Poderíamos ter feito toda essa aplicação sem precisar criar um projeto node, utilizando scripts bash por exemplo ou mesmo Docker(Eu quero muito escrever sobre docker aqui) para criar containers para o Backend e para o Dashboard, porém, essa solução abordada aqui funciona muito bem.
Eu posso trazer uma segunda parte desse post, configurando as classes e permissões e utilizando em uma aplicação caso alguém queira.
Vocês podem acessar o projeto de exemplo que eu fiz aqui no github:
{% github tuliocll/parse-backend-example %}

