How to Boost Performance in React Applications
React is a powerful library, but as applications become more complex, their performance can suffer. To optimize React application performance, see here some tips.

Frontend performance refers to the speed and efficiency with which a website or web application is displayed and interacts with users in a browser. It is a crucial aspect of web development, as a slow or poorly optimized frontend can result in a frustrating user experience and lower engagement or conversion rates.
Many factors can impact frontend performance, including the size and complexity of the code and assets, the network speed and reliability, the browser and device used to access the site, and the user's location and other external factors.
Today we will see some tips to boost your performance in React applications.
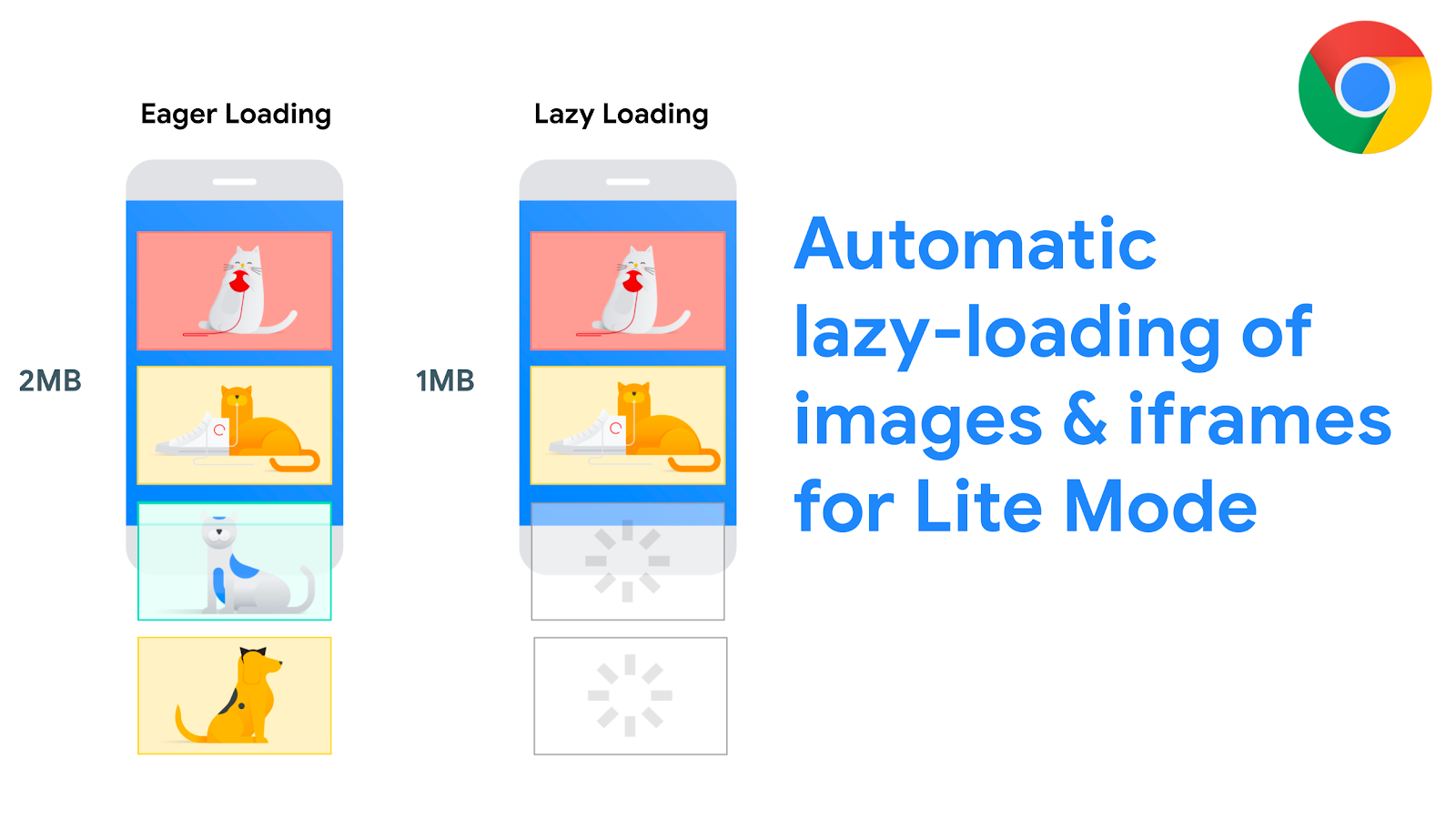
Lazy Loading
Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed. It's a way to shorten the length of the critical rendering path, which translates into reduced page load times.

We can use this strategy in images, components, videos, fonts and more. Check the React.lazy and the Suspense from React docs and the Mozilla docs to see examples for fonts, images and CSS.
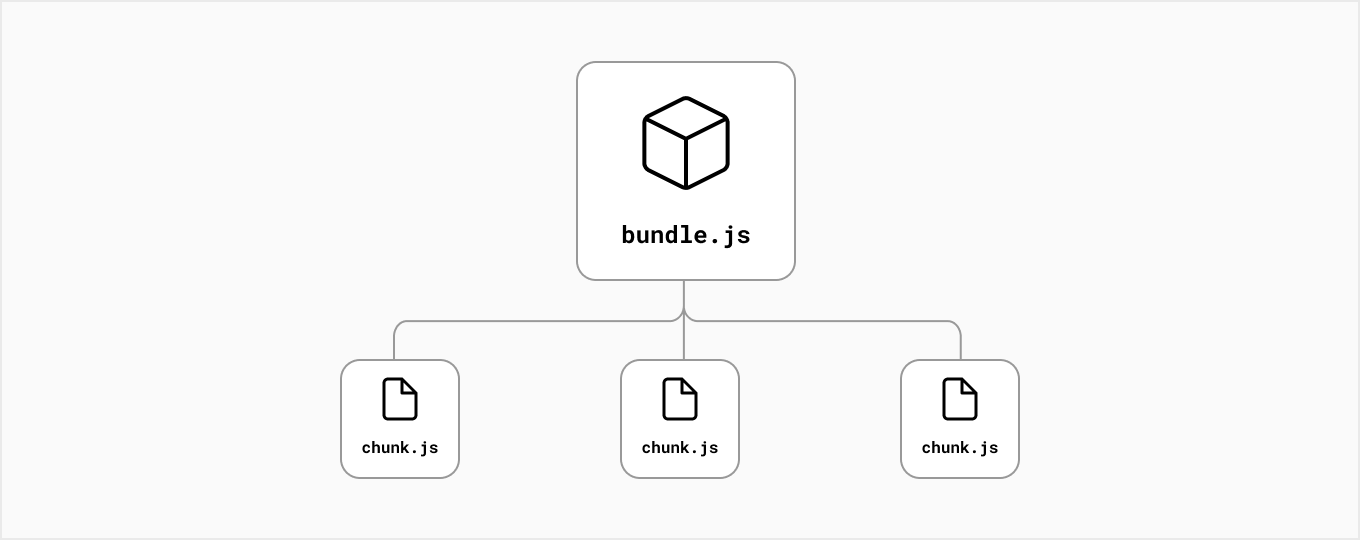
Code Splitting
Code splitting is a technique used in web development to split a large codebase into smaller chunks, which can be loaded on-demand, rather than all at once. This can help to improve the performance and user experience of a website or application, particularly on slower networks or devices.

React has a nice doc about it and you can use this with Lazy loading and Suspense component to get a real nice performance.

